Consider a scenario where your website or web application is working like a charm in internal tests but the experience falters when it is used by the target user base. Things can suddenly go down south if the same users start giving negative reviews to your application.
One of the ideal ways to avoid such difficult situations is by investing heavily on cross browser testing of the product. The primary reason being the browsers and operating systems being used by the target users might differ from the combination on which the tests were run. Things become more complex since the said browsers can also be installed on devices (e.g. mobile) with different screen sizes.
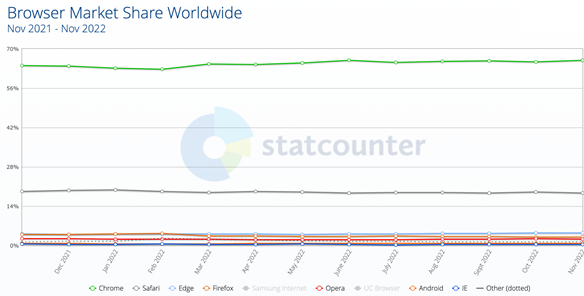
The browser market share shown below is a clear indicator that testing should not be limited to prominent browsers like Chrome, Firefox, and Safari. At the time of writing this blog, the legacy Internet Explorer (IE) browser also held close to 0.3 percent of global market share. This is a huge number considering the fact that there are close to 5 billion internet users in the world[1].
However, it is impossible to do cross browser compatibility testing on all the browser and OS combinations. This is where you can use browser compatibility matrix to prioritize the combinations as per the usage by the target audience. Alternatively, onboarding an experienced compatibility testing services company will help in expediting the test planning and execution process.
In this blog, we cover the critical items that should be a part of the cross browser compatibility testing checklist. The learnings of this blog can be used by developers, testers, and product managers in making the most of this particular form of testing.
What is Cross Browser Compatibility Testing?
Also referred to as cross browser testing, this form of non-functional testing lets you test the product’s features on different combinations of browsers and operating systems. It also covers testing on devices that are available with different viewport sizes.
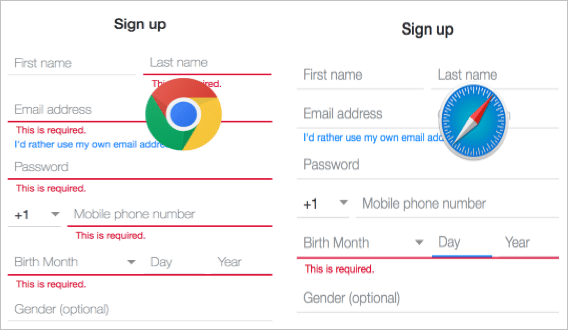
As seen in the above dummy sign-up page, the mandatory fields for the form are different when it is opened on Chrome and Safari respectively. Over and above, the same page might be rendered differently on the browsers owing to the underlying rendering engine used by them.
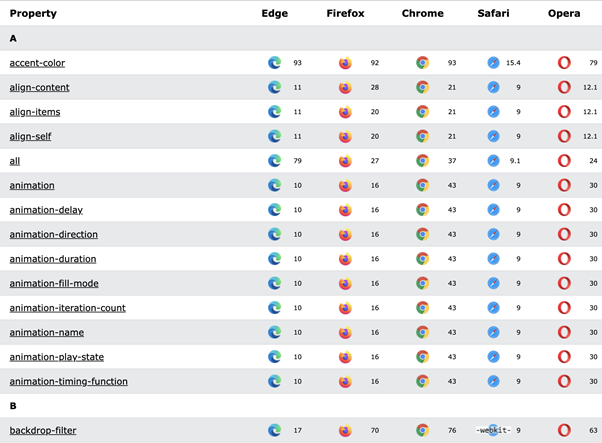
Lastly, not all the browsers and browser versions support every CSS property. Hence, there is a likelihood that the site functionalities might not work as expected if a browser version is used on which the said CSS property is not supported (or is in the Experimental Phase).
Cross browser compatibility testing helps in providing a uniform end-user experience to the users, irrespective of the browser and OS being used by them. There are a number of benefits of cross browser compatibility testing, covering each of them is beyond the scope of this blog!
Cross Browser Compatibility Testing Checklist
Now that we have covered the basics of cross browser compatibility testing, let’s deep dive into the critical items in the checklist.
1. Prioritize Browser and OS combinations
As mentioned earlier, it is not a feasible approach to test on the entire spectrum of browsers and operating systems. On a lighter note, you would never be able to ship a product if you have to test on all the combinations 🙂 Hence, it becomes essential to prioritize the combinations as per the usage in the target market.
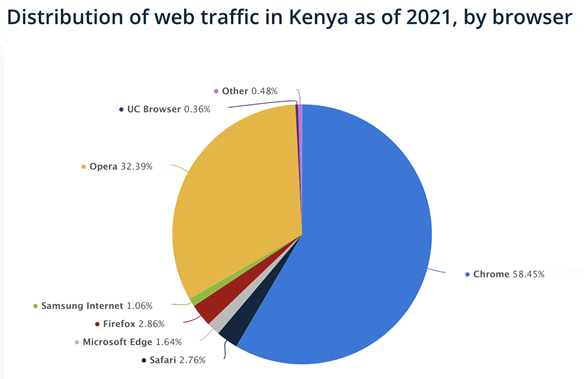
For instance, Chrome is the leading web browser in Kenya. However, Opera is the second-most used browser in the country. So, it makes sense to prioritize these two browsers in case you are building a web product for the Kenyan audience.
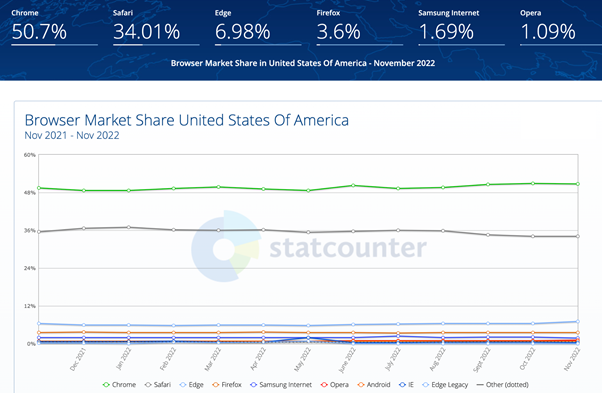
On the other hand, the browser market share is somewhat different for the US market. Though Chrome is still the widely-used web browser; Safari is the second-most used browser on desktops.
The same principle also applies to operating systems on which the respective browsers can be installed. Creation of a simple ‘Browser and OS compatibility matrix’ can help in setting the priorities right!
The product team must keep a continuous tab on the browsers and operating systems used for accessing the product. This information will further help in re-strategizing the testing priorities as per the inputs from the analytics of the product.
Also Read: Top 10 Compatibility Testing Tools For Testers
2. Choose The Ideal Test Automation Framework
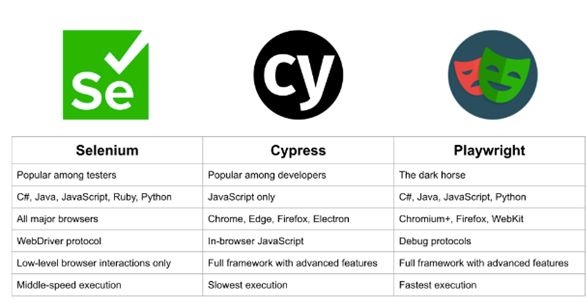
Browser compatibility testing is all about providing the best front-end experience to the intended users of the product. Selenium, Cypress, Playwright, and Puppeteer are some of the most popular automation frameworks for front-end testing.
Though Selenium is still the widely used framework, other contenders like Cypress and Playwright are catching up at a faster pace! With so many options in hand, it might become difficult to choose the best-suited framework.
Cypress tests are less flaky in comparison to Selenium, however the downside is that it only supports JavaScript. In comparison, Selenium has a wider community support since it has been in the market for considerably longer duration. On similar lines, there are pros & cons of Playwright as well as Puppeteer.
Selenium vs Cypress vs Playwright
It is recommended to choose the framework based on the test requirements and skills possessed by the team members working on the product.
3. Prioritize Scalable and Reliable Testing
Shortlisting the right test automation framework is only half the job done. In order to ensure the best ROI of automated testing, it is important to run tests on a scalable, secure, and reliable test infrastructure. Now, here comes the catch 🙂Should you invest in building an in-house infrastructure or opt for a cloud-based test automation platform.
Investing in a cloud-based platform that offers cross browser compatibility testing over a range of devices, browsers, and operating systems reaps benefits in the long run! Cross browser testing is not only about achieving the best-possible test coverage, but also about accelerating developer velocity. This is possible by running the tests in a continuous CI/CD pipeline, generating detailed test execution reports, and keeping the developers informed about the status of test execution.
There are a number of benefits of opting for cloud-based test infrastructure, the major ones are:
- Reduced (or zero) test flakiness arising due to flaky test infrastructure
- Increased visibility into test execution
- Detailed test execution reporting
- Increased browser and device coverage, that eventually helps in improving the product quality
- Accelerated developer feedback
- Reduced costs due to zero dependency on in-house testing infrastructure
Lastly, you should consider onboarding an experienced compatibility testing company that has expertise working on different test automation projects. Their experience will also help in shortlisting the best-suited test automation framework and test automation platform for running secure & reliable cross browser compatibility tests.
4. Test On Real Devices
As mentioned earlier, the users of your website might be using browsers from mobile devices to access the same. What if the users encounter rendering and responsive issues in the web app (or mobile version of the website)? Such an experience can lead to negative reviews, which in turn can put brakes on your growth plans!
Though web application testing on emulators and simulators is sufficient to a certain extent, testing on browsers installed on real devices is necessary. You cannot release a web application if the testing is not done on real devices. This factor also boils down to the testing infrastructure, since maintaining an in-house mobile devices farm requires continuous investment.
On the other hand, cross browser compatibility testing on cloud-based devices offers significant benefits, most of which are already discussed in the earlier section.
Also Read: Top Test Automation Frameworks To Perform Compatibility Testing
It’s A Wrap
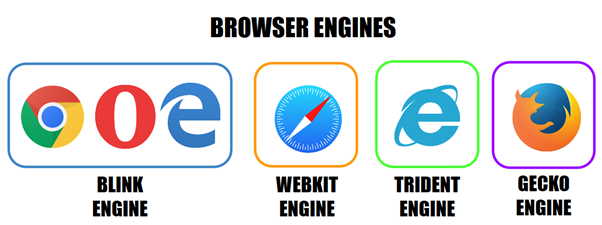
As mentioned in the blog, different web browsers use different engines for rendering the website content. Over & above, many CSS properties are supported only on a certain range of browser combinations. This is where cross browser compatibility testing becomes essential, as it helps in providing a uniform end-user experience across different browsers, platforms, and devices.
In this blog, we covered some of the most relevant pointers that should be a part of your testing checklist. The relevant stakeholders of the project must keep a watchful eye on the test coverage and infrastructure expenses, so that relevant steps can be taken at the right time!