The improvement in web technologies such as JavaScript, Java/J2EE, PHP, HTML5, Node.js, React, and AngularJS is the leading force to produce more web applications. As more and more web apps are being developed these days, making the application bug-free is crucial not only to enhance the reputation of the brand but for customer satisfaction. An organization needs to develop a website application that is revealing, informative, accessible, bug-free, and user-friendly; as bugs can be too costly for any organization.
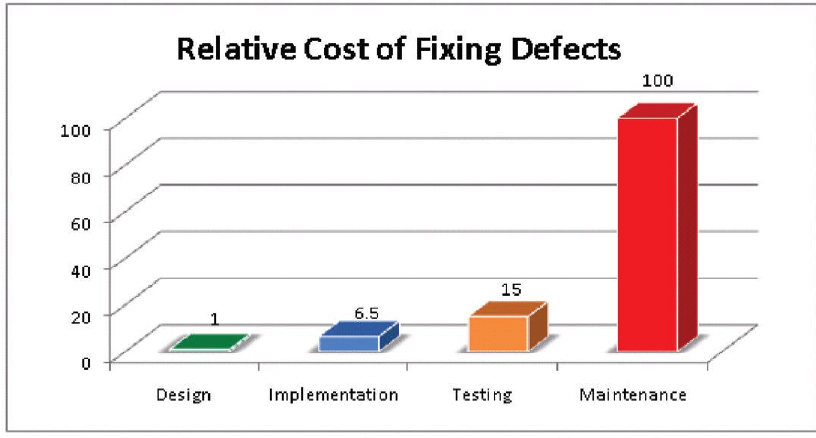
As per the University of Cambridge study, software bugs could bring about economic damage of USD 312 billion annually globally. Even the Systems Sciences Institute at IBM also found that “the price to fix an error found after product launch was four to five times more than that exposed during design, and up to hundred times more than one recognized in the maintenance period”. It is always better to discover them as soon as possible and to evade software bugs and check on things that can create anomalies. In order to manage all these factors, the web app should be perfectly tested through Web App Testing.
6 Steps Guide to Web Application Testing
When we test a web application, there are myriad things to check for. Let’s take a glance on step by step guide for Web Application Testing:
1. Concentrate on Usability Testing of a Web Application
Usability tests go beyond functionality tests and incorporate tests for user experience as well as functionality. Concentrating on usability tests allow QA engineers to examine the navigation and the content of the web apps. It makes certain that the design and concept of the web app simple for the users to use and understand. Usability testing is normally performed by simulating the target users. By scrutinizing the outcomes, enhancing the application’s quality and performance becomes easy.
You can’t mix usability tests with User Acceptance Tests, although both are crucial to the web app’s success. As both have a different focus and are carried out at distinct phases of the SDLC (software development life cycle).
Usability Testing mainly comprises the following:
- Check the easiness of the specific website.
- Instructions provided should be clear and concise.
- Verify if the instructions given are ideal to satisfy its purpose.
- It should be consistent enough.
- Test the site Navigation: Check the menus, links, or buttons to varied pages on the website should be effortlessly visible and consistent on all pages.
- Content should be readable with no grammatical or spelling errors.
Usability tests count these steps:
- Develop a test strategy that makes sure that all functions of the app will be scrutinized. These include content and navigation.
- Employ test participants, either external or internal
- Execute the test under the expert’s observation
- Analyze the outcomes and develop your application accordingly
In a nutshell, usability tests ensure the web application is simple to use and brings a great user experience. Its aim is to discover any potential concerns before the product launch.
Tools for Usability Testing: Clixpy, Chalkmark, Feedback Army, and Clicktale
Also Read: The Perfect Checklist for Effective Website Testing
2. Execute Functionality Testing Of a Web Application
Functionality testing is the common testing methods for checking whether the product works as per the customer intended for and fulfills the requirements mentioned in the documentation. As the name proposed, it mainly tests and guarantees the web application’s optimal functionality. Functionality testing verifies database connections, web page links, cookies, user forms, and other significant parts of the web application.
This type of testing counts several testing factors like user interface, APIs, database tests, client & server tests, security tests, and basic website functionalities. The functional test is entirely convenient and it allows users to execute both automated and manual tests. They carried out to test the functionalities of every single trait on the site. In short, Functional test mostly happens in the source code, where the system will be tested against functional specifications & needs.
Generally, this type of testing counts:
- the evaluation of functions that software is supposed to do
- the implementation of the test case
- data input & entry
- an examination of the actual results
While performing functional tests, actual system usage is simulated. The plan is to come deeply closer to real system usage and generate test environments that are related to user needs.
Tools for Functional Testing: IBM Rational, Selenium, QTP
3. Focus on Interface Testing
The main objective of Interface testing is to ensure that all interactions among the app server and web server interfaces are functioning properly and smoothly. This counts ensuring the communication procedures and confirming that error messages are displayed appropriately. Besides things tested counts interruptions by the user and by the server are managed perfectly. Interface testing ideally assists in detecting the potential interruptions and allows the users to use the web app without any issue. It guarantees that the web app has a smooth functioning.
Whether in agile or waterfall, this type of testing is crucial to guarantee a positive UX (user experience). There are chiefly three sections that a QA tester mainly targets- Application, Database Server, and the Web server.
- Application: Testing requests are sent to the Database appropriately and the result at the consumer side is displayed perfectly. Glitches also need to be caught by the app and need to be exposed to the administrator but not the purchaser.
- Database Server: Test Database server to make certain that queries sent to the database give accepted outcomes
- Web Server: To make sure that the webserver is managing all application requests with zero service denial.
Tools for Interface Testing: Ranorex, AlertFox,
4. Test the Compatibility of a Web Application
Ensuring the compatibility of the web app with all the operating systems, mobile devices, and browsers is a key part of the web application test. Compatibility testing makes sure that the apps are able to function efficiently, smoothly, and are highly responsive across all the mobile devices, web browsers, and operating systems. It includes the following tests.
- Browser Compatibility Testing– This test ensures that the web app can render effectively across varied browsers such as Safari, Chrome, Internet Explorer, and Firefox. It helps in find out JavaScript, HTML, AJAX, and CSS associated issues.
- Mobile Compatibility Testing– This test ensures that the web application is running on varied devices of dissimilar shapes and sizes.
- Operating System Compatibility Testing– Just like browsers, the web application also captures problems on some OSs. This test checks whether the web application runs smoothly on Linux, Windows, Unixes, and macOS.
Tools for Compatibility Testing: NetMechanic, LambdaTest, CrossBrowserTesting
Also Read: Top 10 Compatibility Testing Tools For Testers
5. Measure App’s Performance Under Multiple Situations
After ensuring that the app’s functionality and to various devices and browsers, it is time to have a look at how it functions under heavy load. Average performance is the key to the web application’s success. It counts testing the app under varying internet speeds and how it carries out under heavy loads (load testing). Performance testing also determines the breaking point of the app; it is put under higher stress until and unless it ceases to work (stress testing). Web performance testing mainly comprises:
- Web Stress Testing
- Web Load Testing
In the performance testing of the web app, the functionality of varied OSs and distinct hardware platforms are scrutinized for hardware and software memory leakage issues. Testers execute the tests to ensure the web app’s scalability or for benchmarking the performance of 3rd-party products like middleware and servers for potential acquisition. Usually, testers group these tests in four varied categories.
- Load Testing- Tests and observes that how the system performs under specific load conditions.
- Stress Testing- Aims to test the web application beyond the expected maximum load.
- Soak Testing- Putting the app constantly under the heavy-load conditions and suggests monitoring parameters like memory utilization and CPU.
- Spike Testing- Calculate the web app performance when there is an unexpected increase in the volume of users accessing it.
Tools for Performance Testing: Apache JMeter, WebLOAD, LoadRunner
Also Read: Why Load Testing Is Important For Your Website?
6. Execute Security Testing of a Web Application
Security testing of web applications is critical and a major concern for companies as well as users. It helps to find out the potential security loophole and ensure the web app won’t allow unauthorized access to the app. Besides, it also ensures that the confidential information is secure and won’t cause any financial or social damage to its users, thereby allowing companies to gain the trust of the customers.
Security test for web applications includes the following actions:
- Test illegal access to secure pages
- Ensure secret files shouldn’t be downloadable without proper access
- Test out sessions are automatically killed after extended user inactivity
- Check the application’s SSL. With the usage of SSL certificates, the site should send on to encrypted SSL pages.
Tools for Security Testing: Wapiti, Zed Attack Proxy
Also Read: Myths and Facts of Security Testing
Final Words
These are six crucial steps of web application testing that covers all major aspects to fine-tune the web app. Following these step by step guides thoroughly before launching your application enable you to make your web app fully bug-free and avail better revenues for your business.
So, connect with a reliable web application testing service provider like KiwiQA to enhance the complete UX of your application with advanced testing strategies.